How To Draw One Point Perspective Grid
How to Sketch with a Perspective Grid
A Concepts Tutorial for iOS, Windows & Android
These drawing exercises will help you learn how to utilize 1-point, 2-point and 3-point perspective grids to sketch designs and illustrations.

A grid is a framework to assist you anticipate and construction your ideas. Different grids tin help you to sketch dissimilar views - for example, a foursquare grid offers instant metric visualization, an isometric view shifts a workspace to a 30 caste angle, while a dot grid tin provide loose frameworks for connecting the dots betwixt ideas (pun slightly intended).
Perspective grids create a 3-dimensional framework on a 2D surface. The view is so realistic, they draw your eye straight to the focus point aka vanishing signal at the "far end" of the newspaper, and you're drawn right into the 3rd dimension. That'southward what they're there for, but at the same time, you need to get used to drawing in line with this 2D/3D system, and train your mitt and eye to work through the visual tricks of the newspaper wormhole.
Here are some elementary exercises to help you understand how to use i-point, ii-signal and 3-betoken perspective grids to sketch structures. If yous desire help setting upwardly your grids first in Concepts, check out this tutorial hither.
A Few Perspective Terms
A perspective gridis a drawing framework that combines a horizon line (a horizontal line representing your field of vision), orthogonal grid lines (lines that "vanish" into a focal betoken), at least one vanishing point(a point on the horizon line where all lines converge), and at least one respective plane(a surface that y'all, the viewer, see equally represented by the grid lines).

Horizon Line
The horizon line is your horizontal view at eye level. As your eyes tin meet nearly 180 degrees across, the horizon line mimics this on the page.
A horizon line correct in the middle of the canvas assumes y'all are staring directly across at the scenery. A lower horizon line ways you are looking down toward information technology, a higher horizon line means you are looking upward. An angled horizon line ways you take tilted your head or viewpoint in an unusual way, and is a great way to add fresh angles to your illustrations.

Differing viewpoints of the horizon line. Your eyes apply a threescore degree cone of vision to focus in forepart of you, and with your peripheral vision, y'all tin can meet virtually 180 degrees across.
Orthogonal Lines
Orthogonal lines or perspective lines are the grid lines that disappear into the horizon, representing the three-dimensional plane you follow forever into the distance. Each vanishing point (meet below) has its ain ready of orthogonal lines.
Vanishing Signal
A vanishing point acts as a focal point for all orthogonal lines heading into the distance.
The number of vanishing points on your horizon line is equivalent to the number of planes y'all'll view on your grid. One point perspective has just 1 vanishing point, and as the viewer, y'all will see just a single, forepart surface or plane of your object. Two point perspective has 2 vanishing points that show two planes from your viewpoint. Three betoken perspective has three vanishing points that reveal three planes of your object.

ane-point, two-bespeak and 3-betoken perspective grids showing their vanishing points and corresponding planes of reference. The fourth image shows how dynamic the image becomes when you angle the horizon line.
Plane
If you were to visualize a plane, it would be completely flat. An area with only one airplane would appear every bit flimsy as a piece of paper.
Two planes could either run parallel or intersect at a line. Equally you are a unmarried viewer with options to focus on two separate points on the horizon line, these two corresponding planes would intersect with a vertical line where you stand. Imagine two pieces of newspaper criss-crossing at a total length or edge.
If you added a tertiary dimension to the two mentioned in a higher place, it would angle perpendicularly to both the outset two planes (think 10, Y and Z centrality).
Drawing Tip: When you're looking at perspective grids, information technology'due south easy to see just the lines. But really these lines correspond the full directional plane extending from your eyes to the horizon line. When you're drawing an object, think about drawing each plane of the object, instead - this volition help you to visualize your object'southward book easier within the grid.
Perspective Sketching Exercises
The following exercises will help you lot to sketch basic structures with the perspective grids, and align your eye and sketching with the structure enforced by each grid type. With a bit of exercise, the grids tin become a very good friend for drawing quick buildings or urban landscapes.
If you're a beginner with using digital perspective grids, hither is one tip to go along in mind as you get started: information technology helps to take an idea in mind of what yous want to describe first. As in, shut your eyes and imagine your scene start.
The grid - and Concepts' Align to Grid drawing guide, specifically - is a constraining tool to help y'all draw exact structures on your paper, and so your stylus may not behave every bit y'all expect until you understand the rules for each grid. You lot'll get to know these rules and how to connect your lines into a proper shape with the following exercises, but at the same time, feel complimentary to visualize your idea with a loose sketch kickoff, without any grid at all. You can ever match upwards your filigree to the sketch afterward using the techniques shared below.
1-Point Perspective
A 1-betoken perspective filigree has a horizon line with one vanishing point, representing where you stand and look into the distance at center level. As yous have but ane focus point, if y'all are viewing the object head-on, you will just see the front aeroplane of the object.
This means that with a i-point perspective grid, your linework will consist of horizontal lines and vertical lines as aligned with your horizon line, and lines extending toward your vanishing betoken.
Bridges make neat examples of 1-signal perspective. So do streets, or any object you lot can see face-on.

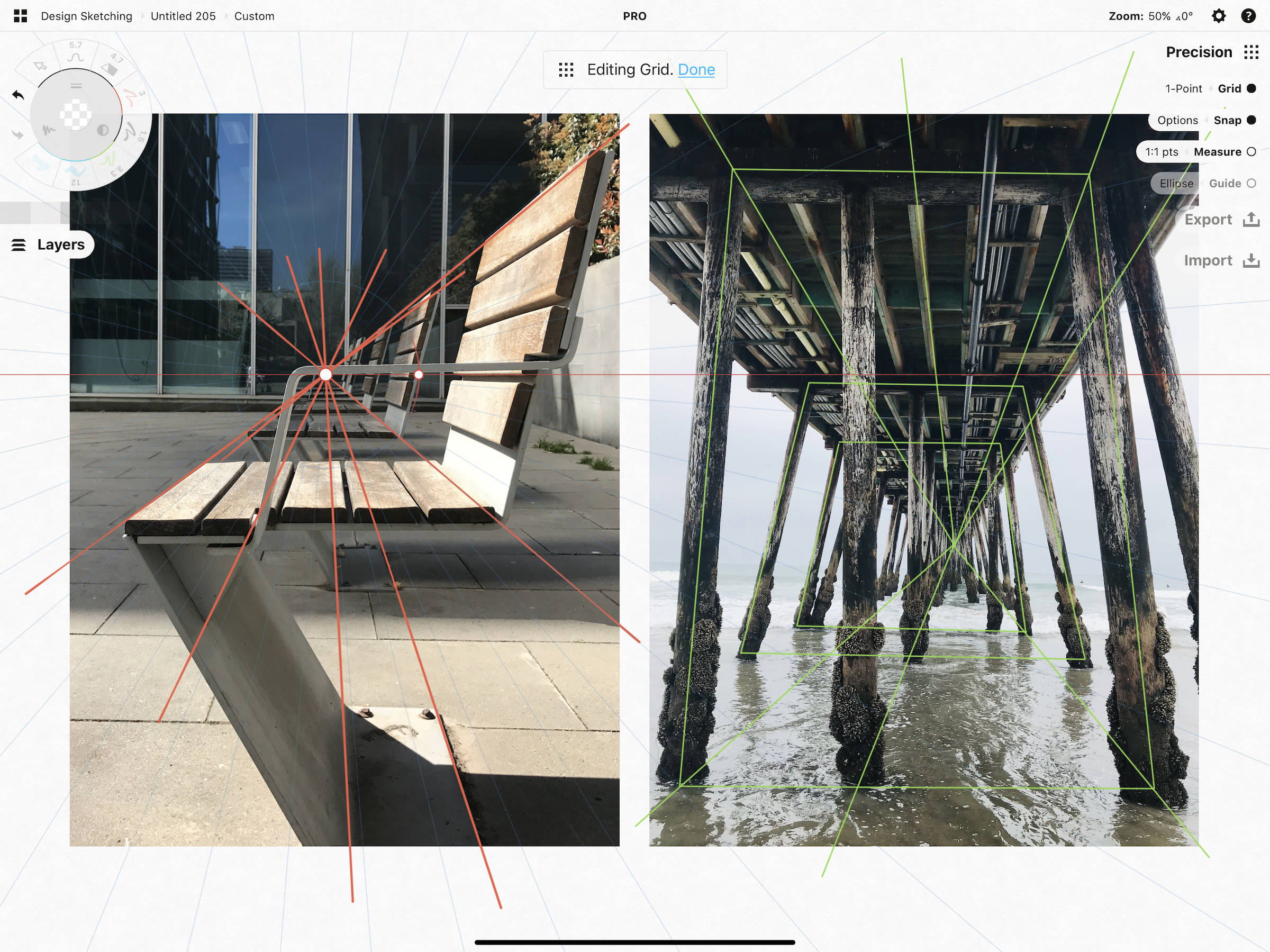
Left epitome: This set of chairs is in 1-betoken perspective. Correct image: In this is a head-on view of a span, each face is its own plane replicated toward the vanishing indicate at the far end (aka middle) of the photo.
TL;DR for 1-Signal Perspective Sketching
i. Set up your grid. A 1-signal filigree has a horizon line and one vanishing point, with lines extending through the vanishing bespeak.
2. In your mind'southward eye, visualize your object in relation to the filigree.
3. On the grid, describe the front end plane of your object.
iv. Depict your perspective lines from each major corner on the object toward the vanishing point.
5. Draw the rear boundaries of the same object as they align with the perspective lines.
Exercise 1 - Sketch a Simple Construction
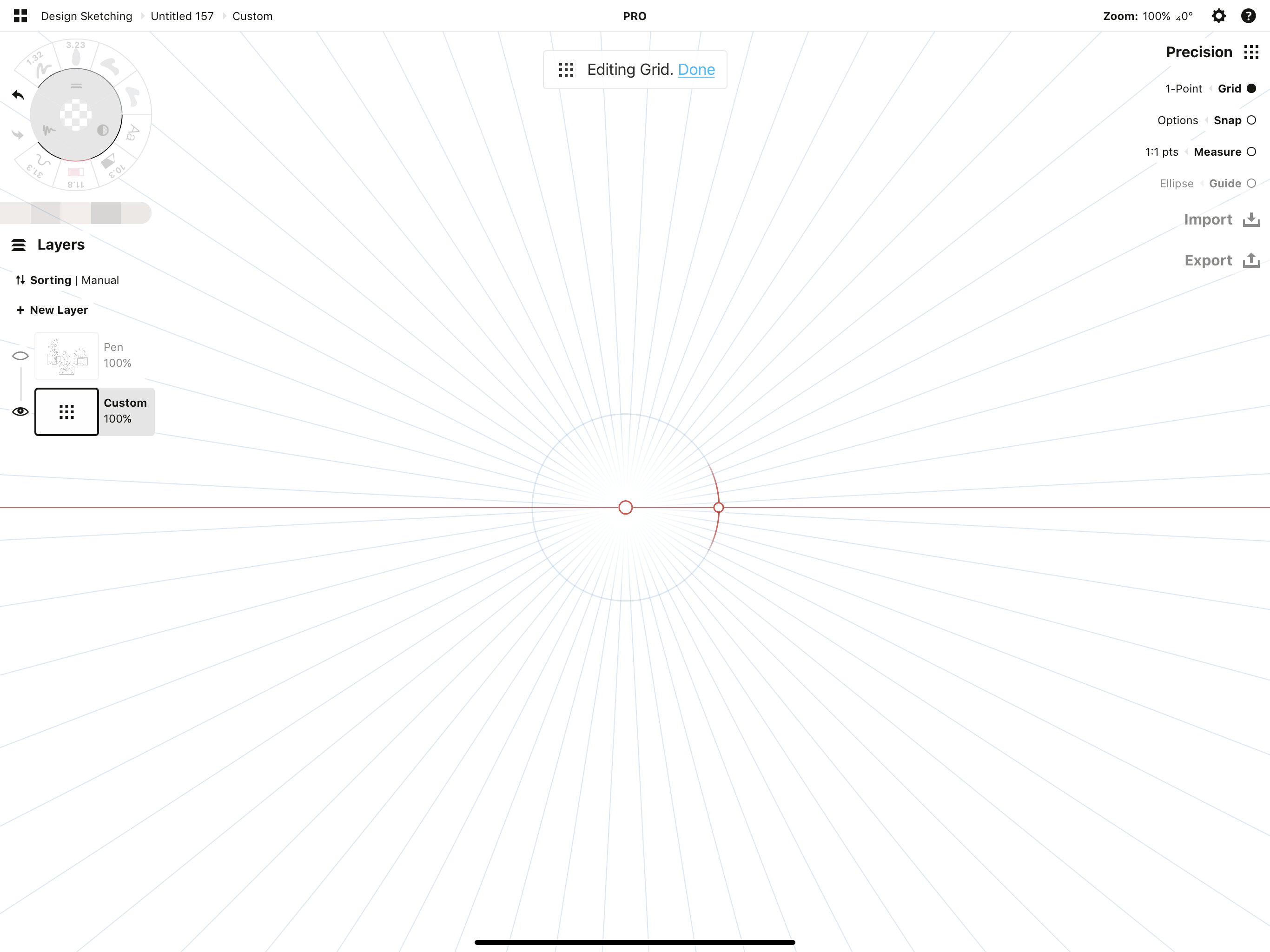
i. In a new drawing, activate the 1-point perspective filigree. This grid has a horizon line with i vanishing betoken. (You may have to zoom in or out to see the full grid interface on the sheet.)
It helps to have a structure in mind earlier you sketch. Retrieve about your object. Practise y'all desire to draw a picture frame, window or door? Or is it the face of a building?
It doesn't have to exist as simple as a foursquare or rectangle - everything around you has its ain construction and is viewed in perspective, simply a rectangle has a expanse that meshes exactly with the grid and helps you to align your thinking to the grid's planes when you first utilize them.

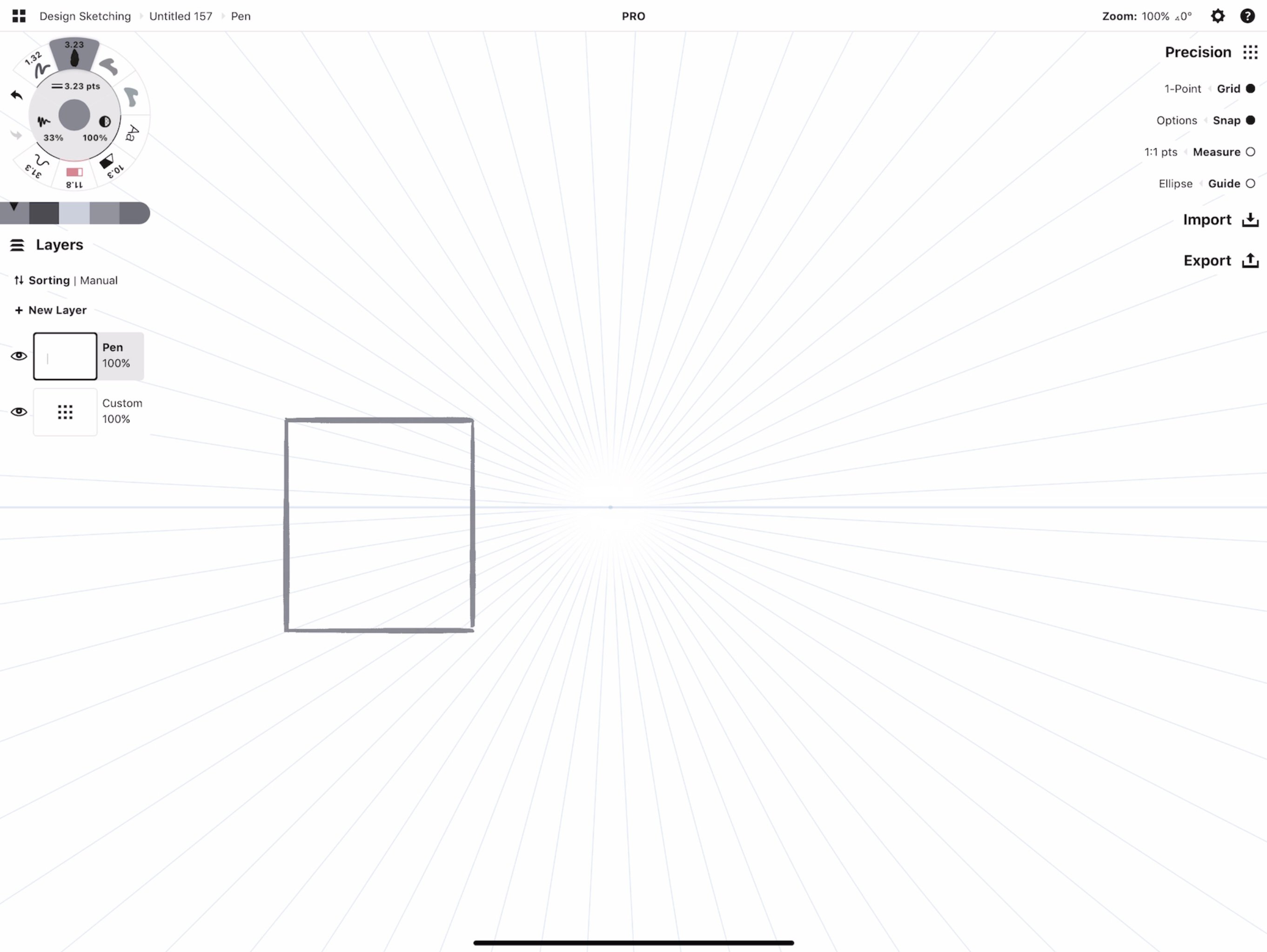
2. Ready a pen to 100% line smoothing or activate Marshal to Grid in the Precision carte. Sketch a simple rectangle or square. Remember that horizontal and vertical lines are acceptable on a ane-point perspective grid.

This rectangle is a forepart-facing plane mimicking your visual plane, and parallel to the plane forth the horizon line.
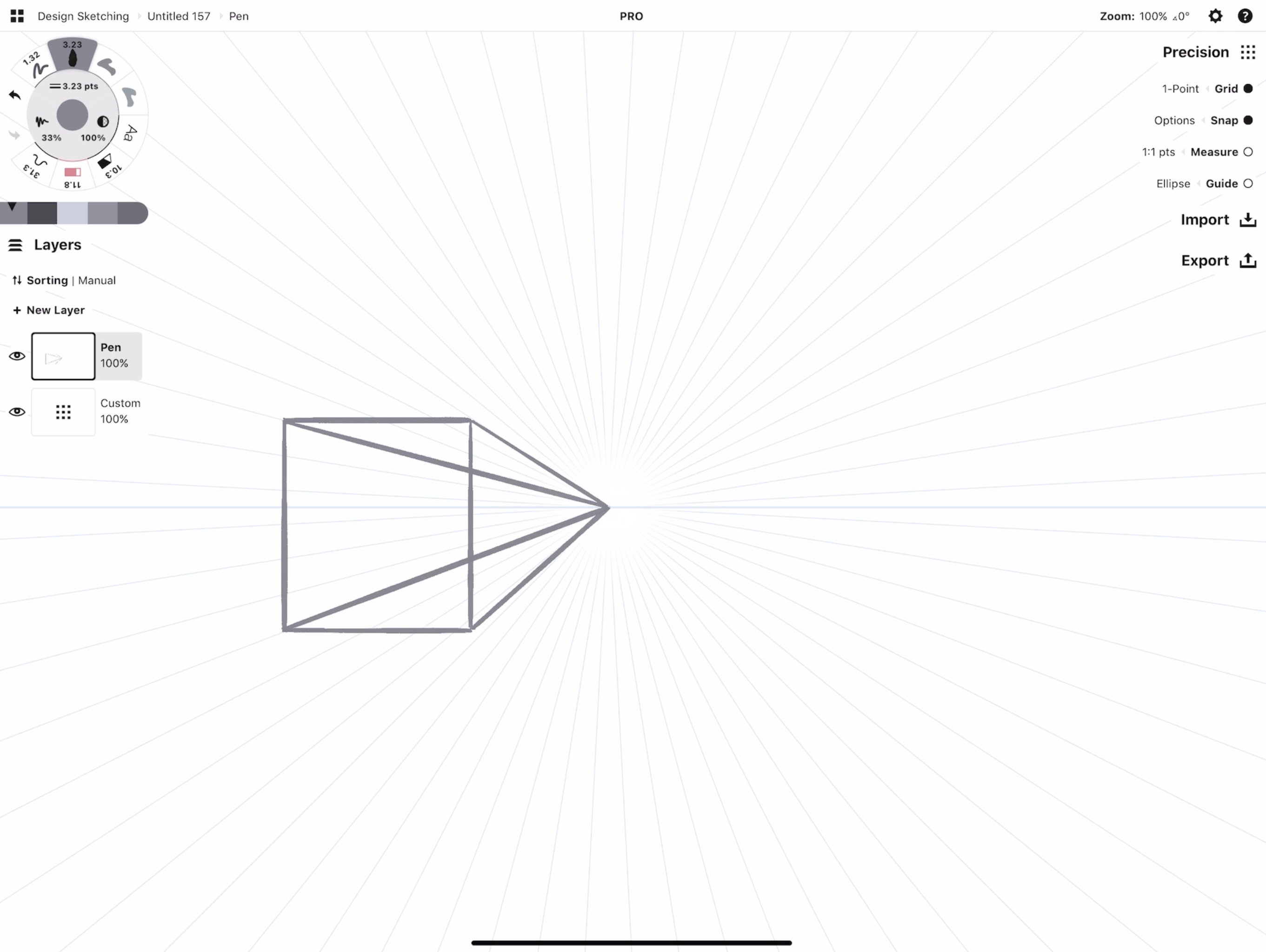
three. Draw an orthogonal line from each corner of your rectangle toward the vanishing point. These show y'all how, if the airplane were to gain thickness, it would extend solidly into the altitude forever.
Concepts Drawing Tip: Always outset from the outer edges and draw inwards on your canvas. Not only does this mimic your own visual path, it's much easier for an app like Concepts to understand which direction you desire to get in a broad field of options - if all directions are located in i tiny bespeak, information technology'southward much harder to summate which way y'all're cartoon.

It's very tempting to draw Batman's sigil here.
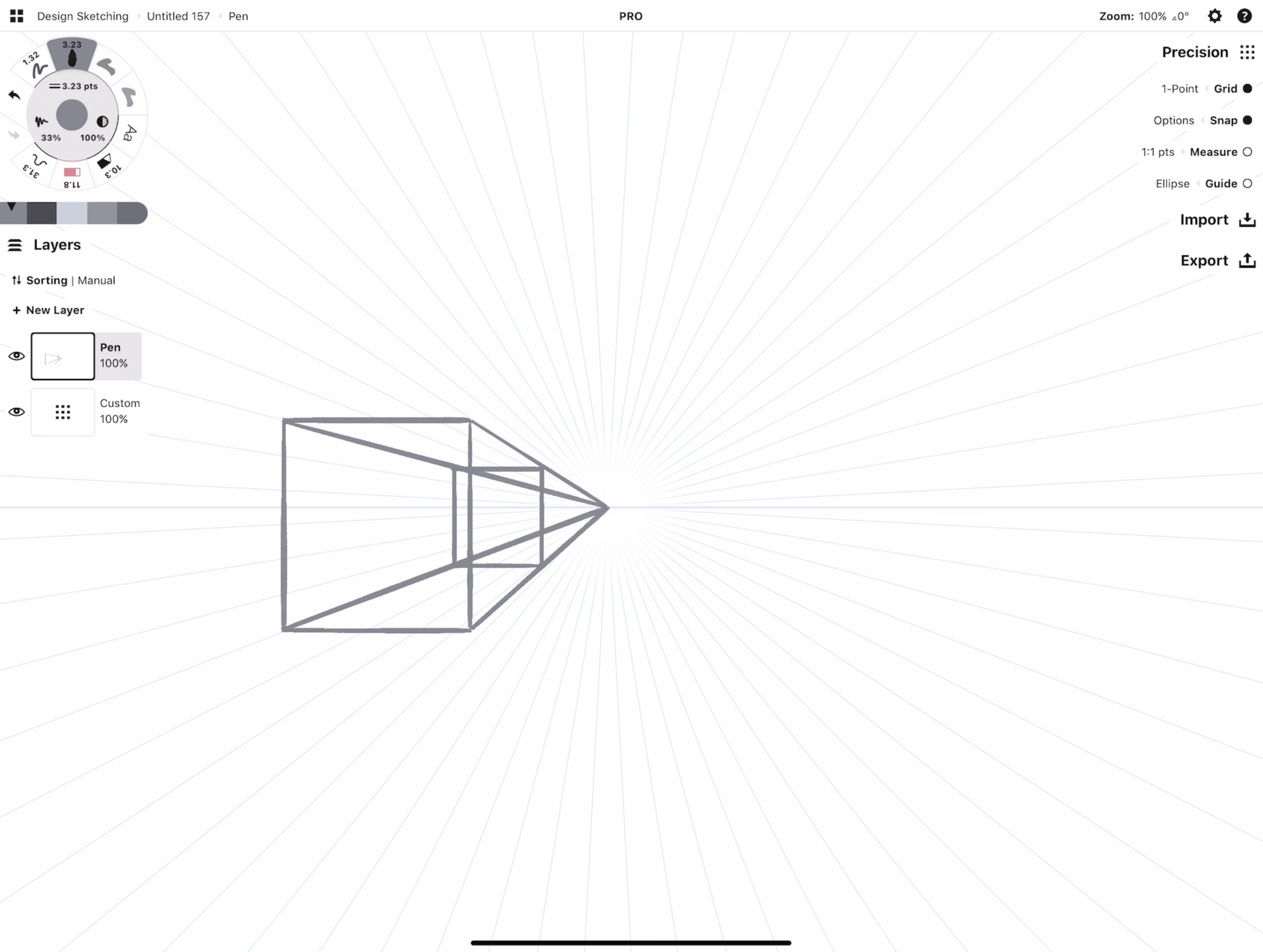
4. Determine your object'south dimensions by adding rear boundary lines. Cull a point on the orthogonal lines backside the first rectangle to begin drawing the second rectangle - these will as well exist horizontal and vertical lines.
You lot now have a cube-similar construction.

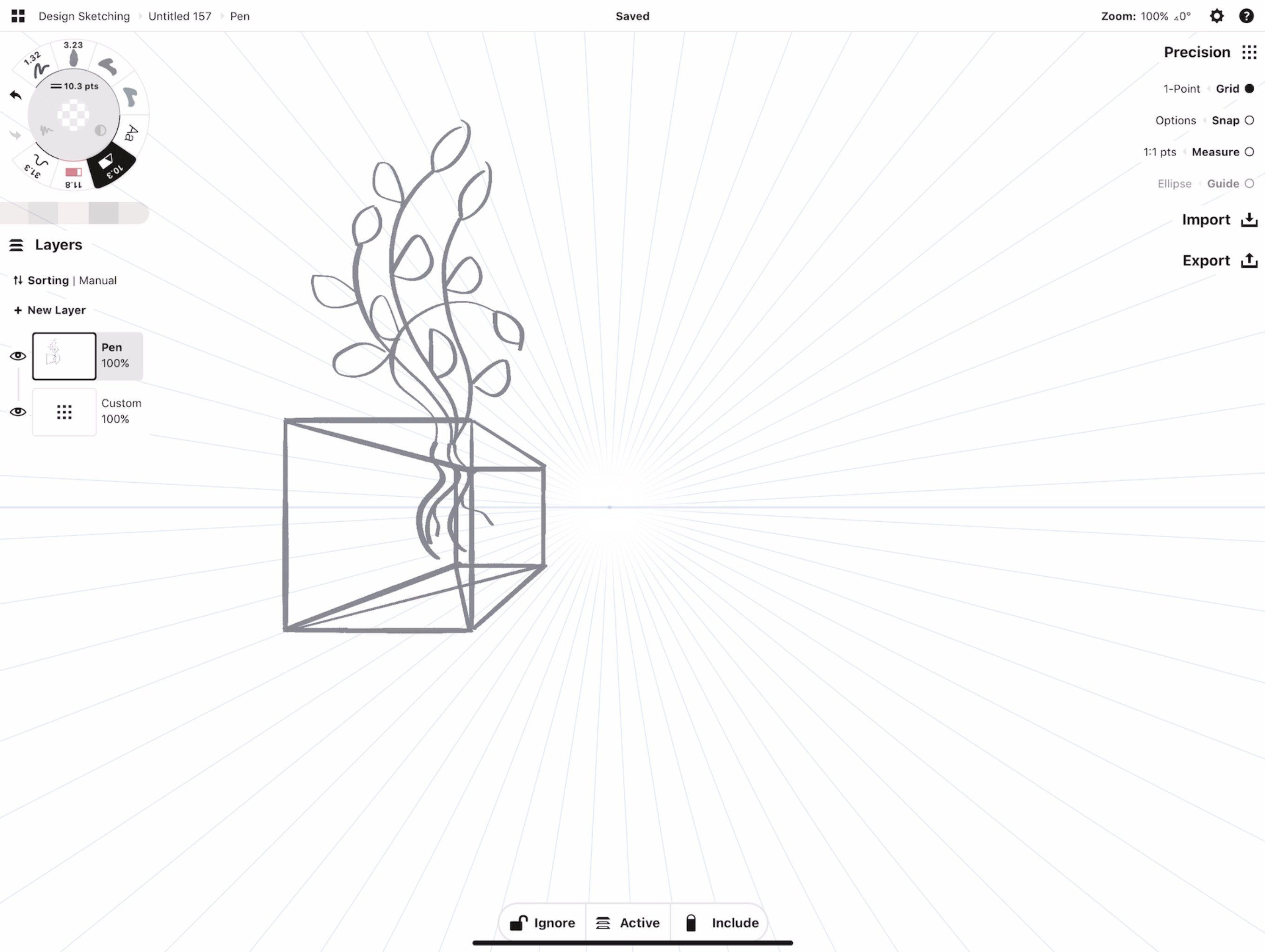
v. Erase or slice abroad the orthogonal lines behind the rear edge, and if you like, add together a few defining details to your object.

The diagonal lines at the lesser of this box help to decide the middle indicate of the box so the plants can exist centered. Nosotros'll show you how to do this after in the tutorial.
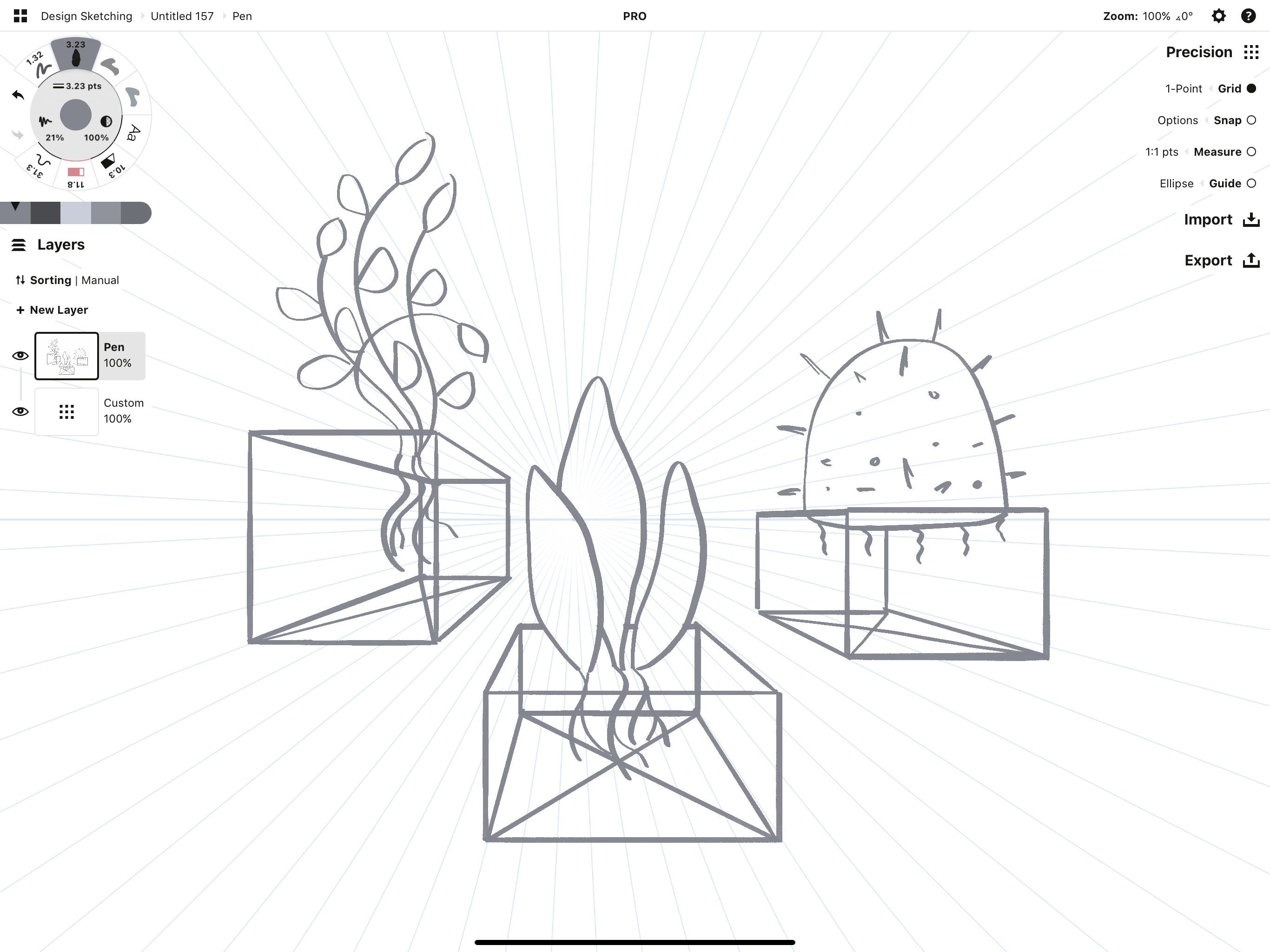
Extension - Sketch a Effigy Study
For exercise, sketch a few more than rectangles on the filigree and depict in their corresponding orthogonal lines. If they overlap, you can slice or erase the areas in the background. Complete the structures and draw in details similar to the first object. This will give y'all a dainty figure study you can be proud of.

Do 2 - Draw a Airplane
Endeavour drawing a plane in one-point perspective using shading instead of lines. This takes your focus away from the lines of the filigree and moves them to the planes of the filigree - very helpful for getting your bearings with more than complex grids and cartoon in multiple perspectives.
1. You can use a mark or the edge of a pencil to merely shade in your plane.
Or you can use the Filled Stroke tool in Concepts which lets you depict with shapes instead of lines (yous tin read a tutorial on this tool hither). If y'all use Filled Stroke, try activating Marshal in the Precision menu - this helps you to get a experience for filling in the shape in line with the grid'southward constraints. Information technology's quick and efficient.
2. Expect at the grid and think about your available directions - horizontal, vertical, and fishing toward the vanishing point. Choose two orthogonal lines to guide your shading, then block in the airplane, always heading toward the vanishing point in the distance.
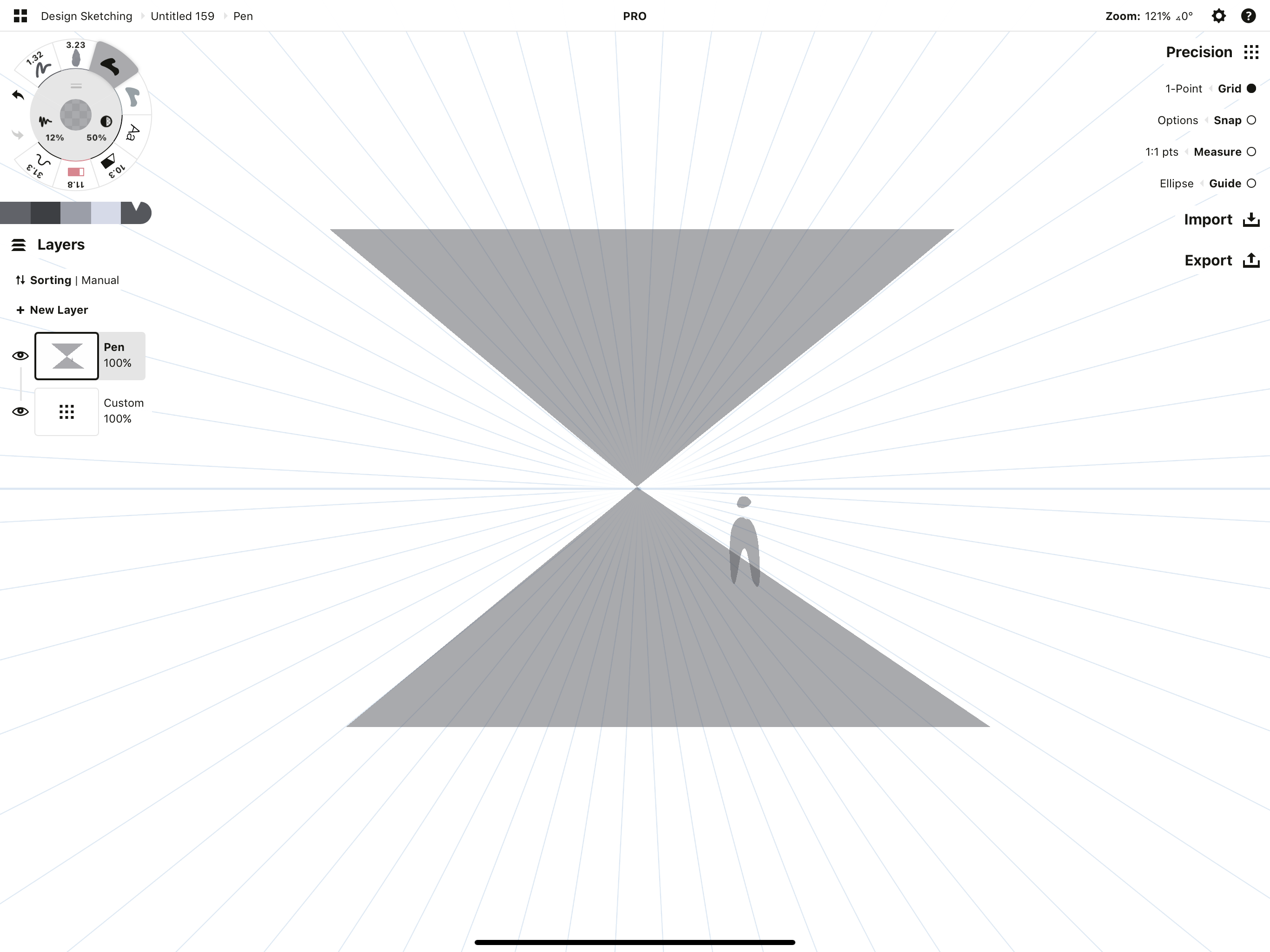
Effort filling a sideways, lower or upper plane.
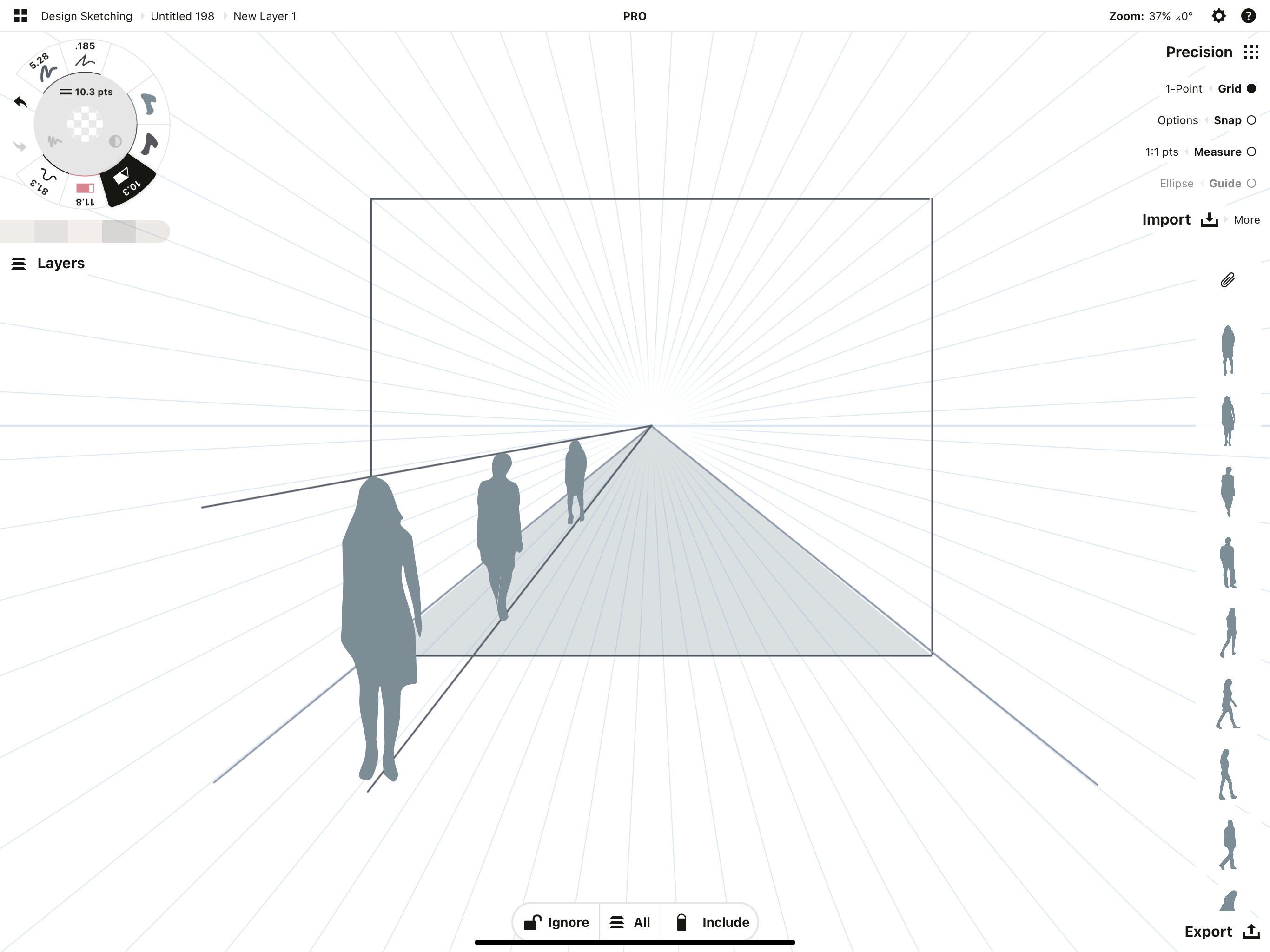
You tin can see how immediately, your eye is fatigued in toward the middle point and you lot feel equally though you could walk along the surface.

Calculation a figure instantly places y'all in a drawing.
2-Point Perspective
ii-point perspective is the most commonly used perspective in design and illustration (mostly considering most events happen at eye level on the ground). Interesting enough to share a couple sides to a story, 2-point perspective shows y'all two planes displaying two different angles of your object or scenery.
With 2-point perspective, the face-on horizontal plane is eliminated. You'll always describe with vertical lines and whatever orthogonal lines extending dorsum toward 2 separate vanishing points on the horizon line.
Buildings from an center-level corner view are a good instance of 2-point perspective.

This beach house is nearly exact 2-indicate perspective. Y'all don't find whatever horizontal lines except for the horizon line. 2-indicate perspective uses only vertical lines and perspective lines to testify two faces of your object.
TL;DR for 2-Signal Perspective Sketching
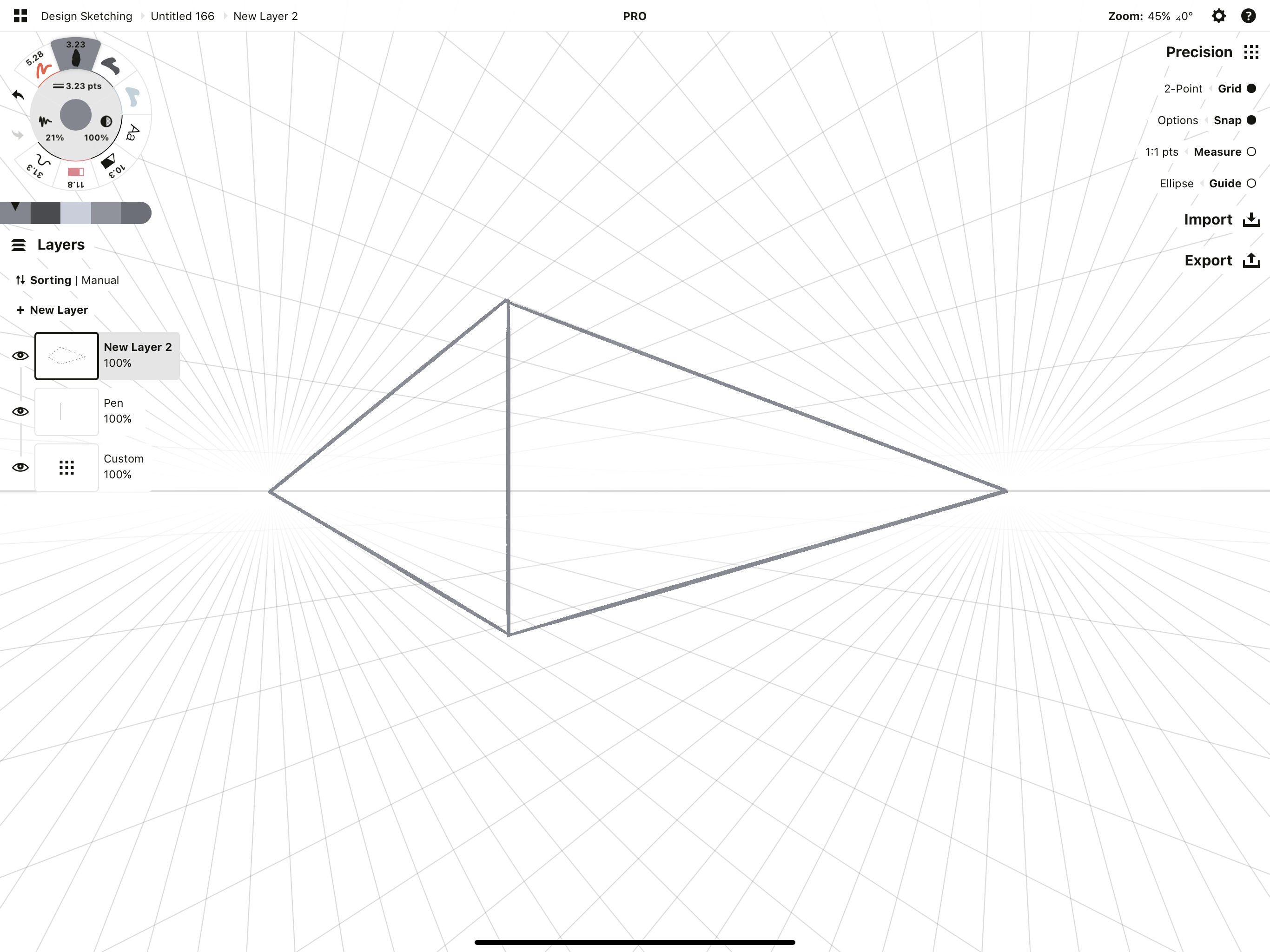
1. Set upwardly a 2-signal perspective grid. This grid has a horizon line and ii vanishing points anywhere on the line, with orthogonal lines extending through each point.
2. Draw a vertical line anywhere on the canvass.
3. Draw an orthogonal line from each finish of the vertical line to each vanishing indicate on the grid.
4. Add in the outside edges of your object, and erase any extra linework.
Exercise 1 - Draw an Urban Sketch
1. Set upward a 2-point perspective grid on the canvas. This grid has a horizon line with two vanishing points anywhere along the line.

Set your vanishing points adequately distant from each other for a more accurate view (yous take quite a broad visual field, naturally), or fairly close to each other for a more than distorted view.

2. Depict a vertical line betwixt the two vanishing points. For quick directly lines, use 100% line smoothing or actuate Align.

3. Draw an orthogonal line from each signal of the vertical line to each vanishing point on the horizon line. You'll see 2 planes appear.

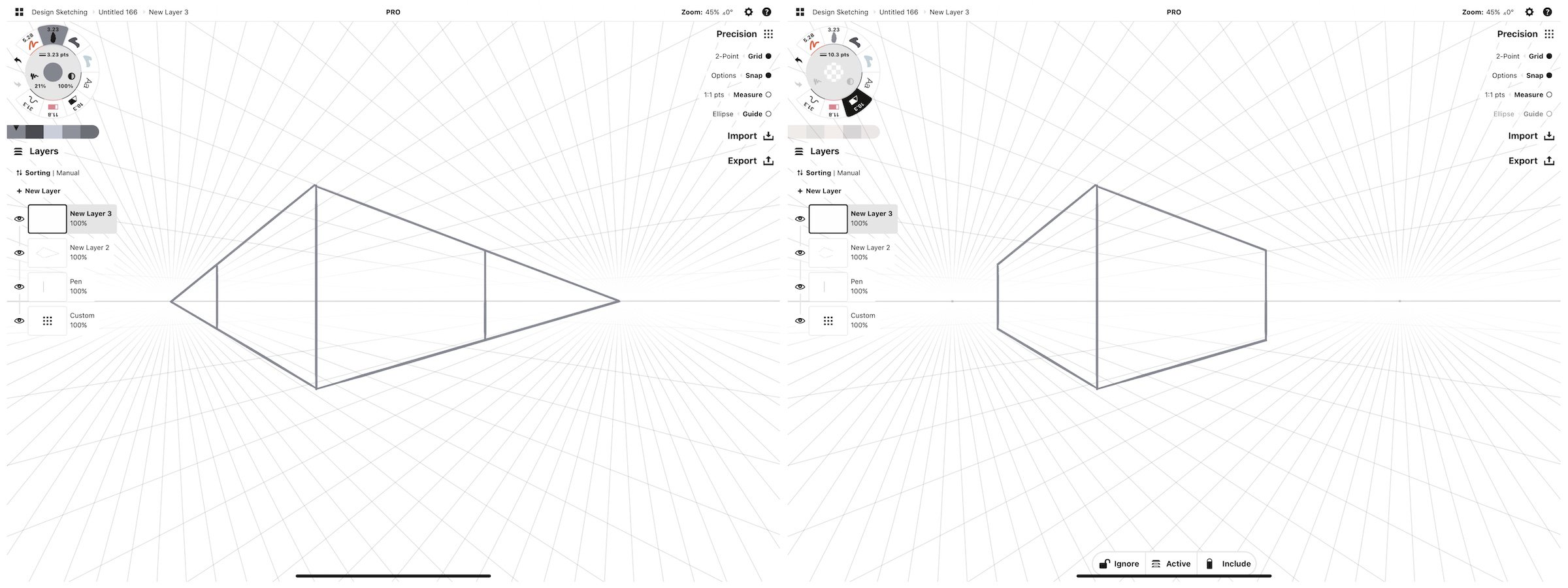
four. Add the exterior edges to your object, and erase the remaining perspective lines.
You tin leave it as-is for an opaque object or add in rear lines for a transparent object. For an even book, if y'all count the number of grid spaces you've fatigued from front end to back, you'll cover the same amount of spaces parallel in the rear.

Extension - Add Architectural Details
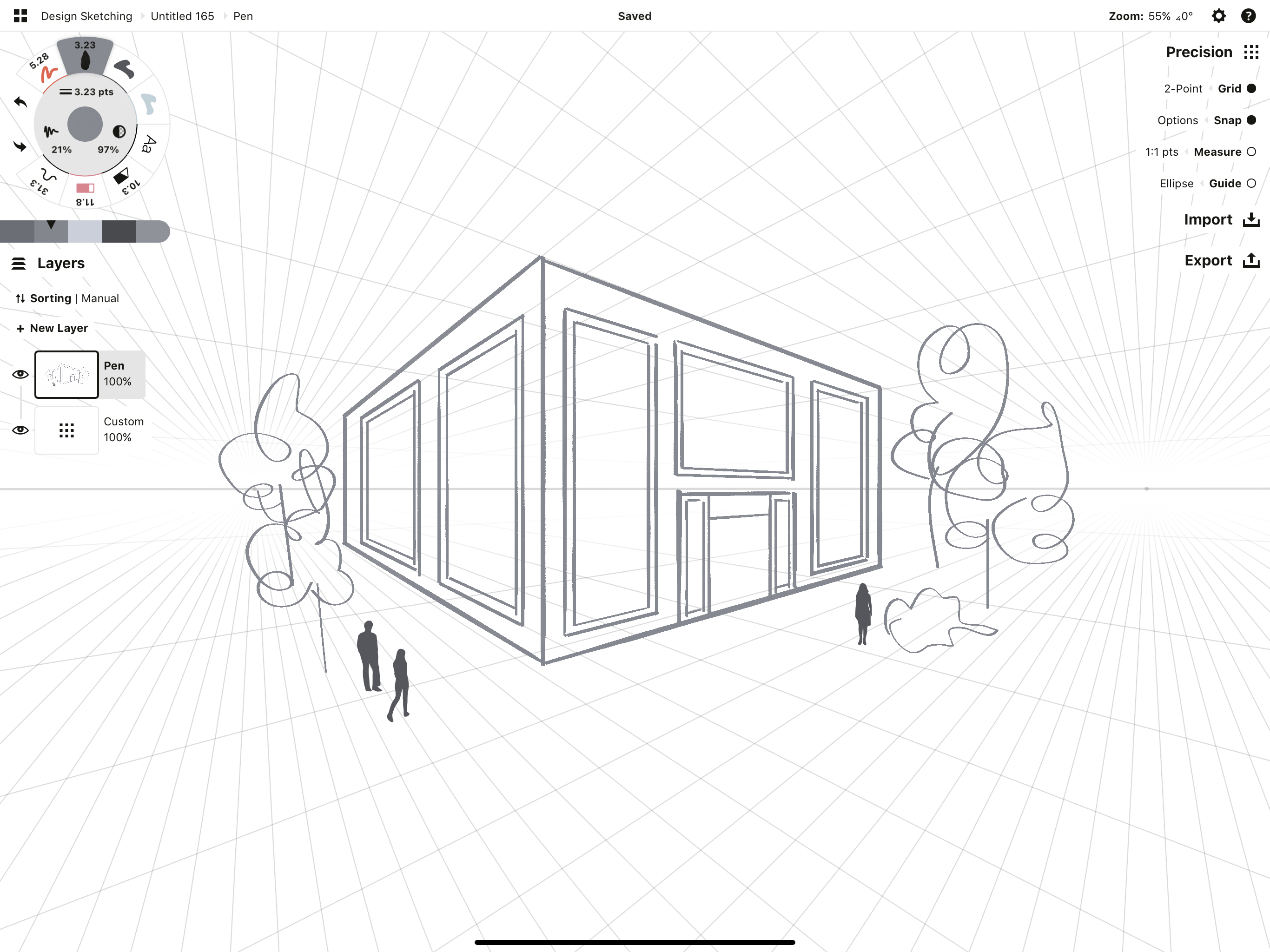
one. Add together urban details to your drawing. Draw windows and doors, using the orthogonal lines to draw them at the correct bending.
2. Add together some trees and people at the terminate to show the calibration of your building. (Check out the exercise at the end of this tutorial to larn how to draw people in proper relation to your building, too.)

Exercise 2 - Sketch a Circuitous
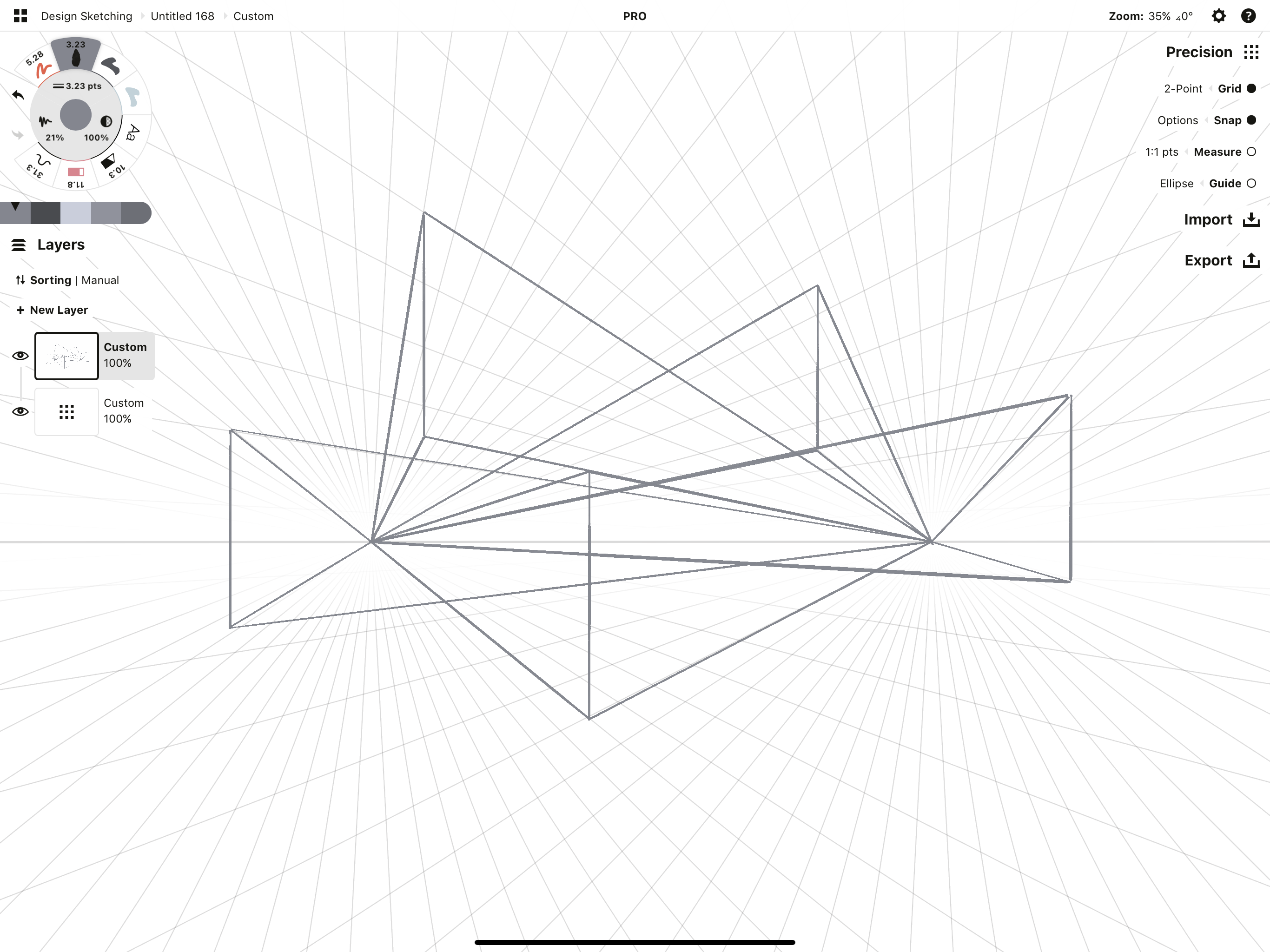
1. As with the 1-bespeak perspective do, try drawing several vertical lines on your page. Describe orthogonal lines from each indicate on each line back toward the vanishing points.
Yous can create split structures, or endeavour putting them together into a single edifice structure. This will assistance you to get a feel for how they announced from dissimilar areas on the canvas, and how a perspective filigree can actually help give your drawing a sense of cohesion.

2. When thinking near which lines to keep and which to erase, think first nearly where your front lines are - these are the vertical lines you lot drew. Leave them alone, only option 1 and trace the orthogonal lines back until they intersect with another set from an alternate line.
Draw a vertical line where they intersect. Do this for each of the objects. Then erase any line work extending backside these intersecting planes.

3. Go alee and sketch in some simple details if you'd like, and add a simple color fill up. Use a light shade for the side closest to the sun, use a medium shade for the side adjacent, and use a dark shade for whatsoever shadowed areas.

3-Bespeak Perspective
In addition to the ii sides shown with two points, 3-point perspective gives you a special vantage point from up in the air or below the basis apart from the horizon line. It relates a 3rd piece or plane of information about the object that you wouldn't have seen with the initial two. This is usually used for activeness scenes similar sky diving or superhero flights that give y'all an exotic perspective on the world.
With 3-betoken perspective, you'll simply be using points and orthogonal lines that relate back to their corresponding vanishing points.
Hither is an example of 3-point perspective from a mountain ridge, sharing a lovely aerial view of the buildings below:

True to life, if yous zoom out on the photo, you tin draw the third vanishing point nearly where you might imagine the sun to be overhead.
TL;DR for 3-Point Perspective Sketching
1. Set up your grid. A 3-bespeak perspective grid has two vanishing points on the horizon line, and a 3rd somewhere above or below the horizon line, with orthogonal lines extending through all three points beyond the canvas.
2. Describe a new betoken somewhere on the canvas - this is non 1 of the three vanishing points. If this new bespeak is inside the triangle of vanishing points, you lot'll be able to come across all three planes of your object when it'southward fatigued.
3. Draw orthogonal lines from the new betoken to each of the vanishing points. This construction is the key frame for your object.
4. Move a little ways upwardly each of the three lines and identify a second point. From each signal, draw orthogonal lines to each of the vanishing points it hasn't yet touched. Y'all'll encounter the outer boundaries appear for your object.
5. Erase the excess line work around your object.
Exercise 1 - Sketch a 3D Cube
1. Actuate the 3-point perspective grid and adjust it into position on the sheet. You may have to zoom in or out a little to come across all three points. Remember you can edit your grid'south positioning at whatever fourth dimension in the grid layer.

ii. Draw a new point on the canvass. If this point is inside the triangle of vanishing points, yous'll be able to see all 3 planes of the object when you depict it.

iii. With 100% line smoothing or Marshal active, sketch orthogonal lines from this new bespeak to each vanishing indicate on the filigree. This outline is the central structure to your object - each line is an inner purlieus to the three intersecting planes you'll uncover as you draw.

iv. Motion your pencil a little ways downward one of the lines and draw a new point. (This is technically the vertex to an alternate three planes - 2 you can run into, i on the rear side of the object.)
Draw orthogonal lines from this bespeak to each of the vanishing points forth the lines it isn't already touching. You'll see the outer boundaries of your object begin to appear.

5. Describe ii more than points on the other 2 lines, and draw their respective orthogonal lines.

6. Erase or piece away the extra line piece of work to excerpt your object.

Exercise 2 - Sketch a Sci-Fi Scene
ane. Draw several more than structures like the outset one to do the technique. If you lot're in Concepts or any digital cartoon app, y'all tin can use a new layer for each, and hibernate the previous layers to keep your work uncluttered equally y'all depict.

2. When all objects are completed, try calculation a color make full. Utilize iii shades to fill your object for three dimensional coloring - a light version for the space most exposed to sunlight, a medium version for the side adjacent, and the darkest shade for the side furthest from the sun.

Concepts Drawing Tip: Employ the Filled Stroke tool with Align enabled for a fast fill on the grid - simply trace your shapes.
Concepts Drawing Tip (iOS): Use the Triadic color palette for quick color reference. Find a color on the color cycle, then utilize this palette to reference lighter and darker shades of the same color. Acquire how to utilize Concepts' color palettes in iOS hither.
3. If your tertiary vanishing point was high in the heaven and horizon line low to the ground, you'll take created a scene that appears to be above yous. Try turning your objects into a futuristic floating city.
If your horizon line was high and the third vanishing bespeak below it, y'all'll have a top downwardly view. Try turning your sketch into a sky-diving scene and imagine in a landscape at the far end.

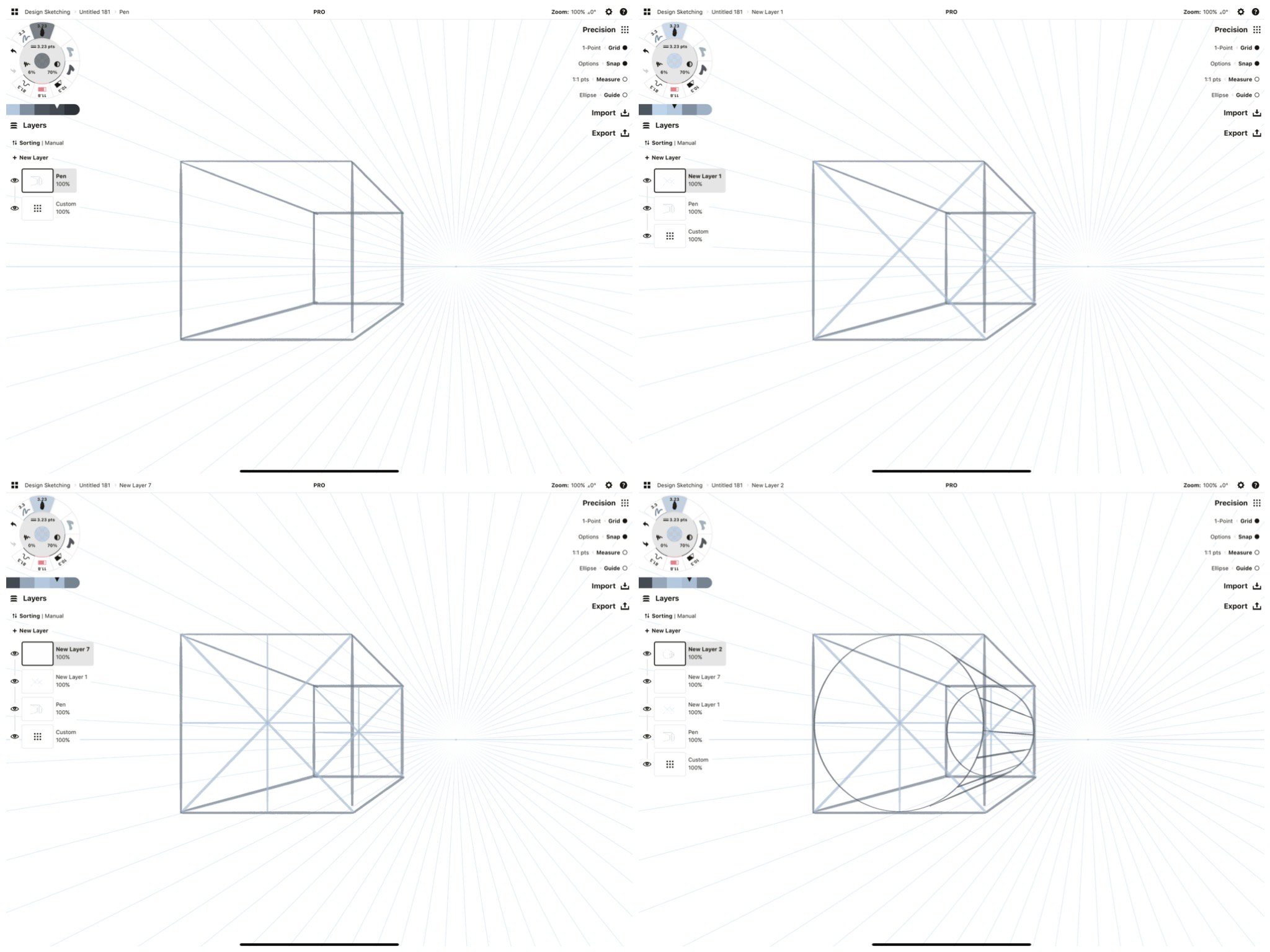
Turning Your Rectangle into an Ellipse
Washed with squares and rectangles? Let's endeavor creating a cylinder in perspective. With this arroyo, y'all can update any structural blueprint yous create with cubes. In fact, if yous follow the rule that everything comes from a cube, you tin naturally trim away at the edges until you observe your ideal shape.
For this do, yous're going to find the center point of each plane, and so roughly sketch in your ellipse, etching away extra fabric until it fits your pattern.
one. Set up a 1-point perspective grid.
2. Draw a cube-like structure, merely like you did in the first exercise of this tutorial.
3. Expect at the forepart face of your object. From the corners of the confront, draw ii diagonal lines to the rear corners. This shows you the aeroplane's center point. Do the same for the rear face up.
4. Now describe vertical and horizontal axes through the center points. This creates a set of symmetrical reference points on your construction.
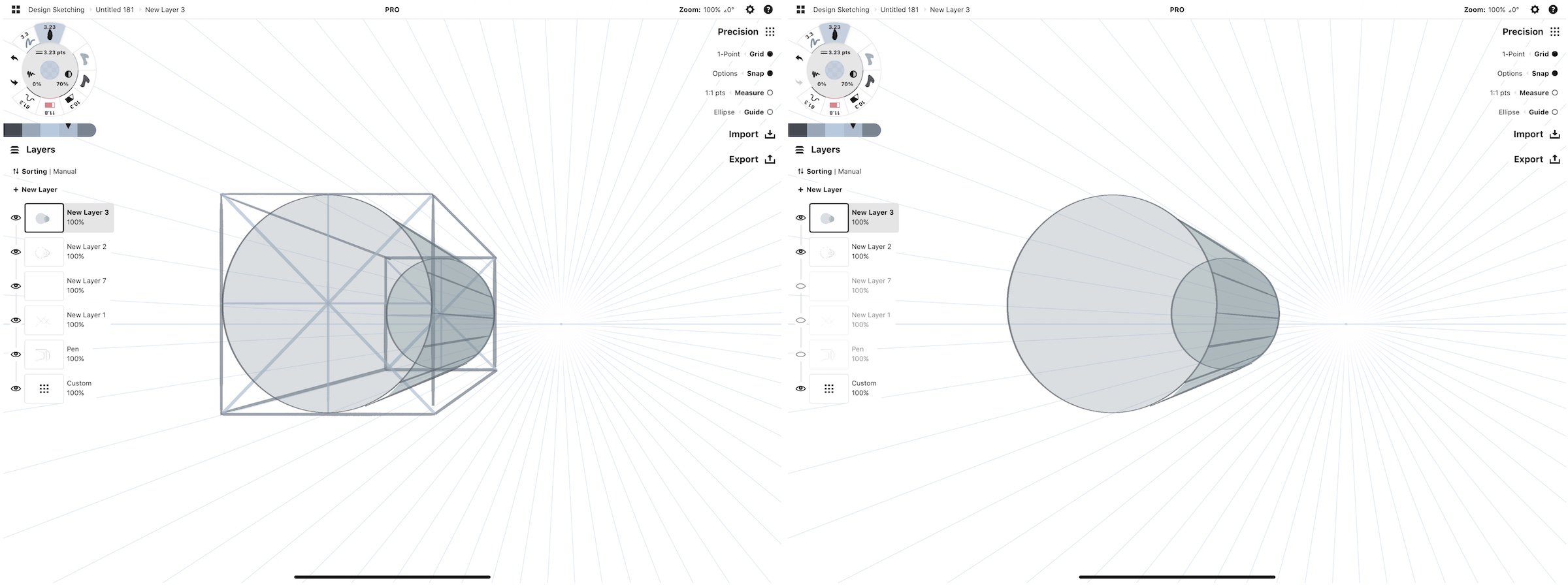
5. Using these touch points as references, sketch the rounded edges of your ellipse into the shape. It's okay to be rough while you sketch - you want to practice adjustment your center between the centre points while trimming out a round shape. It might wait warped the first several times you exercise it, and once you get it correct, it volition notwithstanding appear oblong. This is the 2D page reality staring at y'all. If y'all step dorsum and look at it 3-dimensionally, yous'll meet that in perspective, the oblong is properly spherical.
6. Draw orthogonal lines from the edges of the front ellipse to the rear ellipse.

Concepts Drawing Tip:Apply some line smoothing on your ellipse edges to polish up any rough sketching. Alternatively, you can use circles from the Object Library and use the Nudge tool to guide the edges into alignment with your shape, or you can apply the Shape Guides to describe an arc or ellipse to round the corners. (The Object Library and Shape Guides are coming soon to Windows & Android platforms.)
7. If you like, y'all tin block in a color.

Cartoon People in Perspective
When cartoon architectural or urban structures, it'due south common to add humans, trees or vehicles around the building to aid the illusion of scale and depth in your drawing. It's important to scale these correctly or your entire sketch will appear out of sync, despite your all-time sketching efforts.
It'south actually super simple to scale your people and objects correctly. They follow the same scaling principles as your buildings.

Drawing people in perspective is the aforementioned as drawing buildings in perspective. Only align the person's head and feet along their orthogonal lines. (The Object Library pictured above will be coming soon to Windows & Android.)
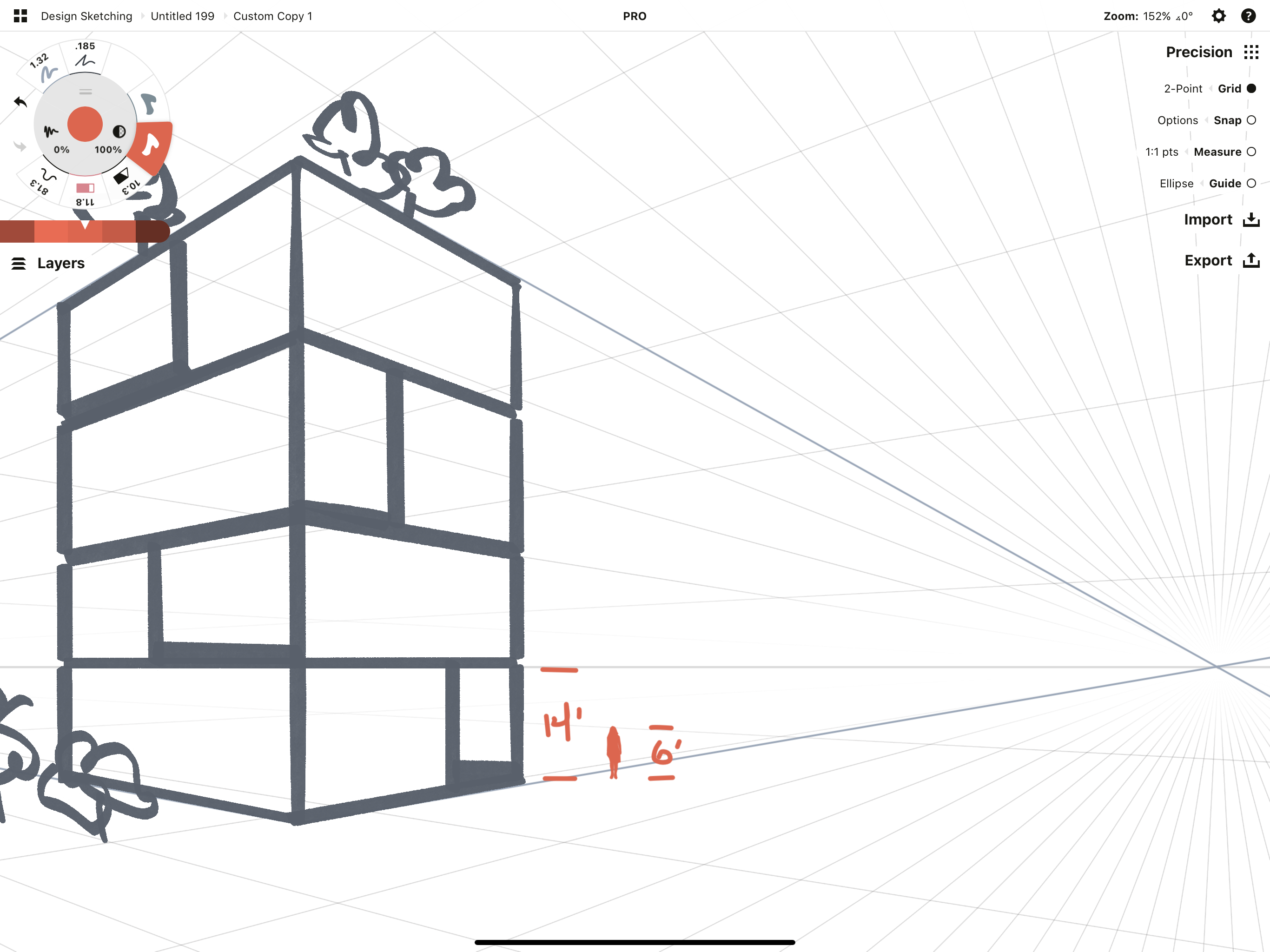
Once you sketch your edifice, decide the edifice's overall tiptop, then focus on the first storey of the edifice.
- A one storey edifice is on boilerplate 14 anxiety tall (4.62 meters).
- A typical human is between five and vi anxiety tall (1.five meters and 1.8 meters).
- For vehicles, a sedan is just under 5 feet tall (i.5 meters). A van is 7.5 feet tall (ii.3 meters).
- A smaller tree will be about xv feet tall (four.6 meters). Taller copse such every bit maples tin grow between 30 and 150 feet tall (9 meters and 46 meters).
As this practice focuses on people, a human at 6 feet (1.8 meters) will be slightly shorter than half the first building storey.
1. Measure (casually is fine) your building storey, so measure out a human'south summit beside the building (only under half).

ii. Draw an orthogonal line from the human being's feet to the vanishing point, and another from the head to the vanishing betoken.

3. Anywhere you describe your human between these 2 lines is a win. Simply make certain the feet ever bear upon the bottom line and the head always touches the upper line.
Align a Photo or Sketch to Perspective
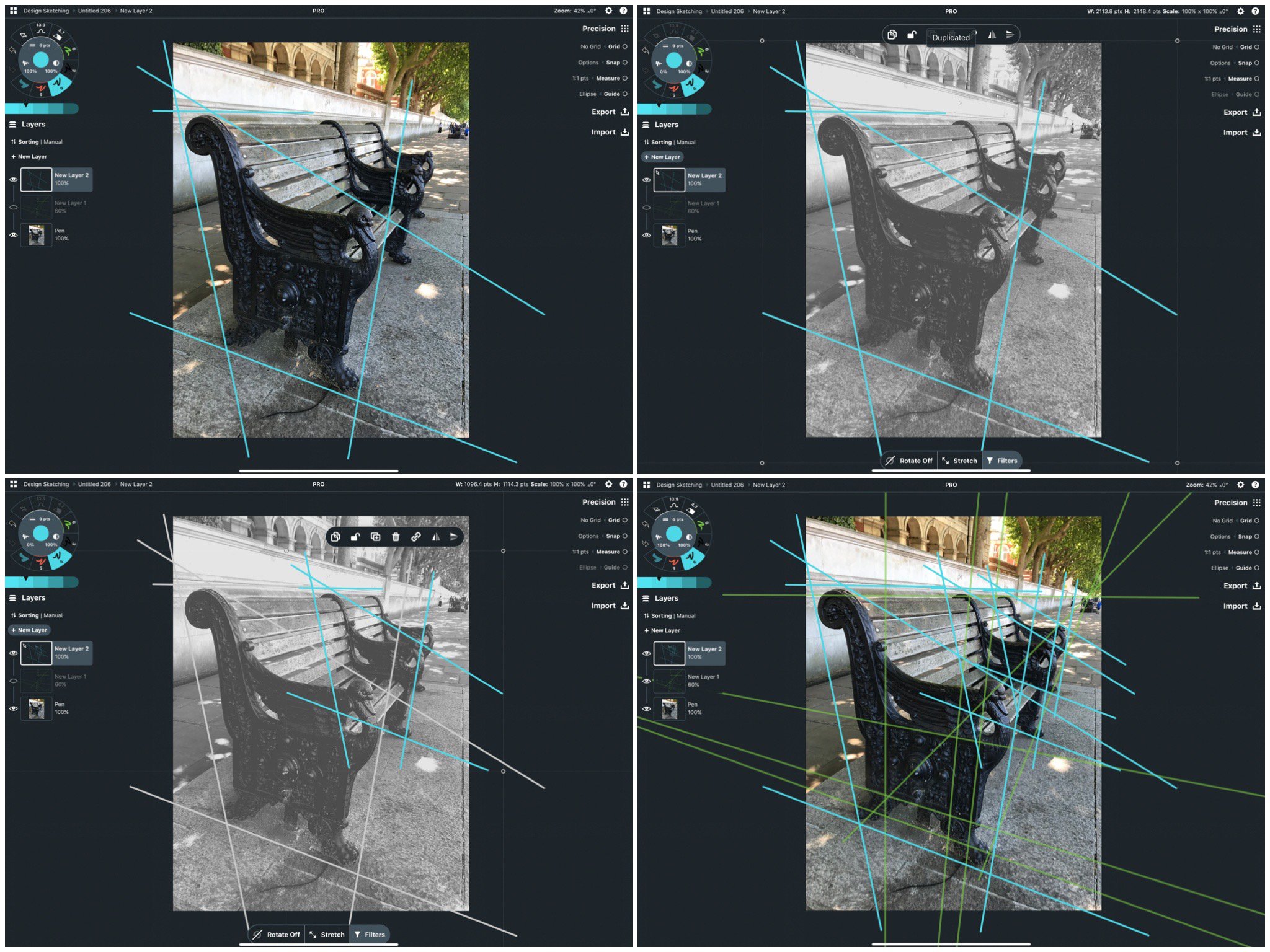
If you're not certain how to depict a sketch in perspective, or if y'all want to apply a photo as a reference written report, you can very rapidly map out a perspective alignment with this do.
Information technology's too a neat way to go a feel for how far apart vanishing points might be spaced when aligning to a real-globe landscape vs an object sketch vs an imaginary scene.
Y'all can do this with any sketch or photo, and with any perspective filigree.
one. Sketch a quick rectangle representing the main object you desire to draw, expect through your photos, or take a walk and snap a photo.
While you'll e'er spot a horizon line in nature, perspective grids tend to work best for outlining man-made structures. See if yous can photograph a business firm, street or even a simple object near yous.
2. Import the photograph onto your canvas.

3. Expect at your epitome'due south main structural elements. With your pen set to 100% line smoothing, draw direct lines from the front end corners of your object to the dorsum corners, then go along drawing the lines as far dorsum as they'll go until they intersect at a central point or nexus.
It might not be in the photo at all, but somewhere far beyond it. That's merely fine, extend the lines to wherever they appear to line up. They may even intersect at a few different areas on the folio. This means they have more 1 vanishing bespeak.

4. From here, run across how many clear vanishing points yous end upwardly with, and choose your corresponding perspective filigree. Line upwards the grid'due south horizon line with the horizon in the image, and then adjust your vanishing points to match the points you lot've discovered.
Information technology helps to drag+drop the grid layer above your image layer, so you can come across the grid above the photograph.

5. Yous now have a working perspective grid to help you describe scenes or objects that are similar to your starting photo or sketch. From here, you can activate Marshal and sketch your structure using the filigree guide.
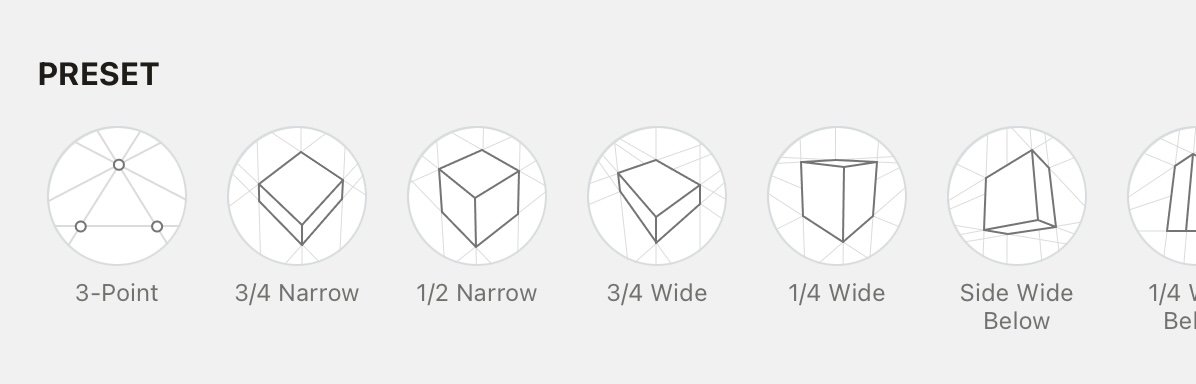
Concepts also has several Filigree Presets that permit you to have a similar approach to kickoff sketching without using a photo starting time. Yous can check these out in the Filigree Editor - head to the Filigree menu > choose your filigree > tap Edit Grid. The Presets will be at the top of the carte. Tap one to select it and start drawing.

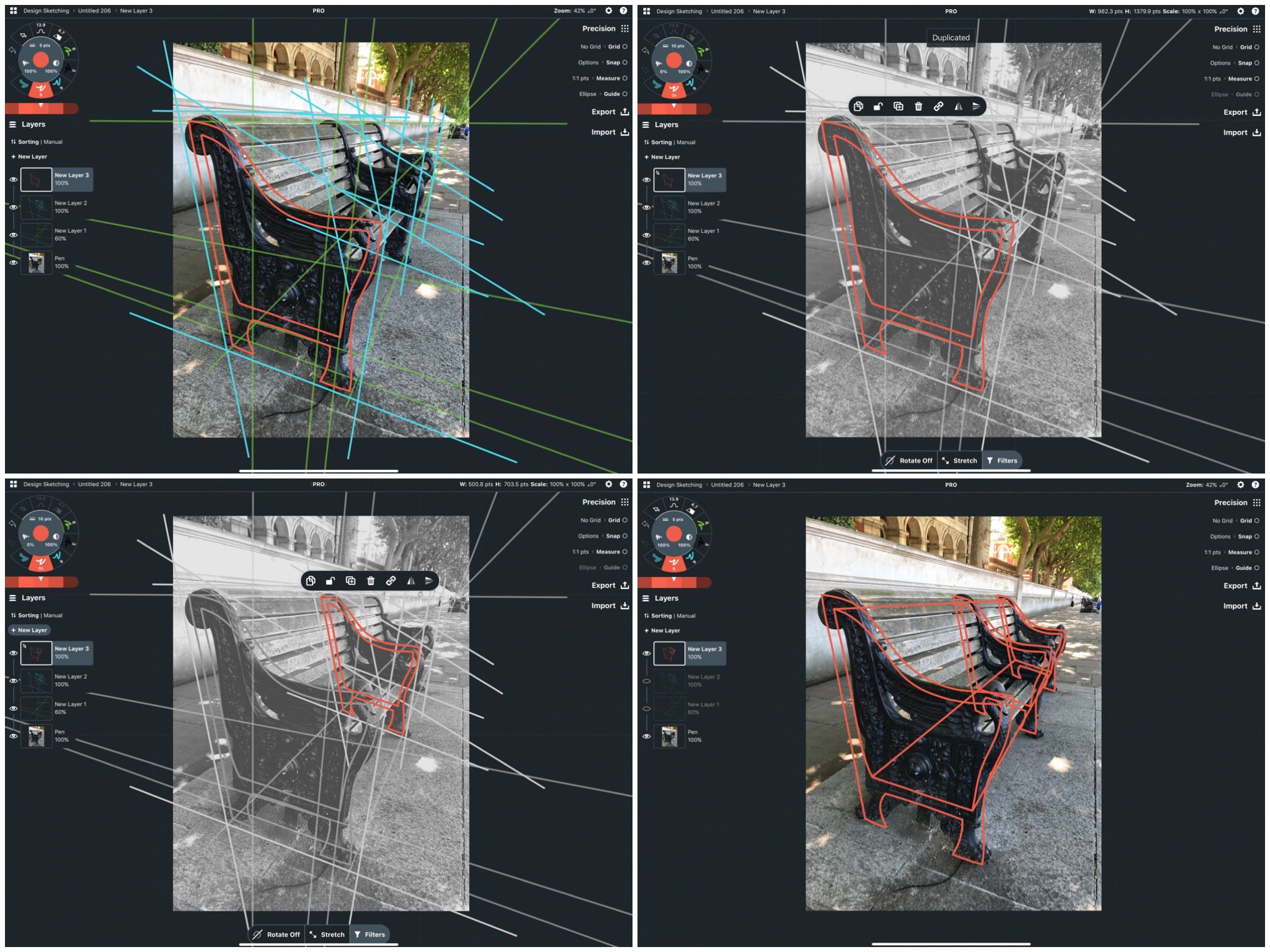
Extension - Wireframing an Object Structure
1. With your pen notwithstanding set to 100% line smoothing, outline the major structural shape of the object in your photograph.

i. Outline the major structural face. 2. Select and indistinguishable the shape. iii. Scale it down to lucifer the rear shapes, using the orthogonal lines to assistance line up your positioning.
two. If you'd like, hide the photo layer or move the photo off to the side, and sketch in some quick details to your object. This is a great manner to get a feel for cartoon an object in perspective.

Using the aforementioned technique as above, depict your construction, so duplicate it and position it into the main structural shapes. Use the orthogonal lines to connect the sides of your object.
Way to stick with a giant set of sketching exercises! Nosotros promise y'all learned something useful and that you'll exist more comfortable sketching in perspective.
If y'all have any questions well-nigh working with the perspective grids, or comments and feedback on the tutorial, please tap Help > Ask Us Anything in-app and send us a bulletin. Nosotros'll be happy to chat. Good luck with your sketching!
By Erica Christensen
If y'all'd like more practice sketching in perspective, check out our Larn to Draw: Basics of Perspective video tutorial.
Source: https://concepts.app/en/tutorials/how-sketch-perspective-grid/
Posted by: smithmeren1989.blogspot.com


0 Response to "How To Draw One Point Perspective Grid"
Post a Comment